主要是关于如何将GStreamer集成到图形用户界面(GUI)工具箱中。基本上当GUI工具箱处理用户界面时,GStreamer主要负责媒体播放。其中两个库必须交互的部分是最有趣的两个部分,即:指导GStreamer将视频输出到GTK+的窗口中并将用户操作转发给GStreamer。
需要解决的问题有:
- 告诉GStreamer如何将视频输出到特定窗口,而不是自己创建窗口;
- 如何使用GStreamer的信息持续刷新GUI;
- 如何从GStreamer的多个线程更新GUI(这是大多数GUI工具包中被禁止的操作);
- 一个只订阅感兴趣的消息而不是通知所有人的机制。
关于GTK+
这里将使用GTK+工具包构建媒体播放器,这些概念亦适用于其他工具包如QT。
关键是告诉GStreamer将视频输出到所选择的窗口。具体机制取决于操作系统(或者窗口系统),但GStreamer为平台独立性提供了一个抽象层。这种独立性来自GstVideoOverlay接口,它允许应用程序告诉视频接收器(sink)应该接收渲染的窗口的处理程序。
Gstreamer所使用的是GObject 接口。GObject的接口是元素可以实现的一组函数,包括GstVideoOverlay等。具体介绍如下:
A GObject interface (which GStreamer uses) is a set of functions that an element can implement. If it does, then it is said to support that particular interface. For example, video sinks usually create their own windows to display video, but, if they are also capable of rendering to an external window, they can choose to implement the GstVideoOverlay interface and provide functions to specify this external window. From the application developer point of view, if a certain interface is supported, you can use it and forget about which kind of element is implementing it. Moreover, if you are using playbin, it will automatically expose some of the interfaces supported by its internal elements: You can use your interface functions directly on playbin without knowing who is implementing them!
另一个问题是,GUI工具包通常只允许主(或应用)线程来操作图形“小部件”,而GStreamer通常会派生多个线程来处理不同的任务。从回调函数中调用GTK +函数通常会失败,因为回调函数在调用线程中执行,并不需要在主线程中。这个问题可以通过回调函数在GStreamer总线上发布消息来解决: 主线程接收消息并做出相应反应。
这里已经注册了一个handle_message函数,每次在总线上出现一条消息时都会调用这个函数,这迫使我们解析每条消息,看看我们是否对其感兴趣。本例中使用了一种不同的方法来为每种消息注册一个回调,所以解析更少,代码更少。
GTK+播放器示例
一个简单的基于playbin的带GUI的媒体播放器如下:
Required libraries: gstreamer-video-1.0 gtk+-3.0 gstreamer-1.0
所以此时编译需加上pkg-config --cflags --libs gstreamer-video-1.0 gtk+-3.0 gstreamer-1.0参数获取所需的头文件和库文件。
如果提示找不到gtk+-3.0,则安装。sudo apt install build-essential libgtk-3-dev
提示未安装gstreamer-video-1.0,则安装。sudo apt install libgstreamer-plugins-base1.0-dev
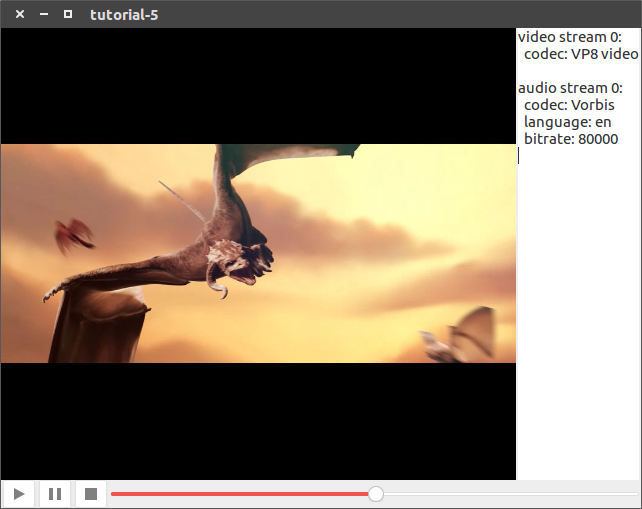
该例将会打开一个GTK+窗口并显示一个伴有音频的电影。媒体来自于互联网,所以窗口可能需要几秒才能显示,具体取决于网速。该窗口有一些按钮来暂停、停止和播放电影,还有个滑块显示当前位置,可以拖动或者改变它。此外,关于流的信息显示在右边的一列上。
代码分析
本例中,函数不再在使用之前定义,代码呈现的顺序也不总是和程序顺序相匹配。
首先需要注意的是,现在并不是与平台完全无关的了,因为我们需要为所使用的窗口系统包含适当的头文件。幸运的是,没有那么多支持的窗口系统,所以X11 for Linux,Win32 for Windows和Quartz for Mac OSX这三行足够了。本例主要有回调函数组成,这些回调函数将从GStreamer或GTK+中调用。所以先看一下主函数,其中将会用到所有的回调函数。
|
|
标准的GStreamer和playbin管道创建,以及GTK+初始化。
我们希望在流上出现新标签(元数据)时收到通知,为了简单起见,将处理来自相同回调函数tag_cb的所有种类标签(视频、音频和文本)。
然后创建GUI:
所有的GTK+部件创建和信号注册都发生在这个函数中,它只包含GTK相关的函数调用,所以可以跳过它的定义。其所注册的信号传递用户命令,如下面在查看回调时所示。
其中,gst_bus_add_watch函数用于注册用于接收所有的消息并发送给GStreamer总线。可以通过使用信号来达到更精细的粒度,这使得我们仅注册感兴趣的消息。
通过调用gst_bus_add_signal_watch函数,我们指导总线在每次收到一个消息时发出一个信号。信号名称是message::detail,其中‘detail’是触发信号发出的消息。例如,当总线接收到EOS消息时,将发出一个名为message::eos的信号。
例中仅使用信号描述(detail)来注册所感兴趣的消息。如果我们注册了一个消息的信号,我们将收到每个消息的通知,如gst_bus_add_watch函数所做的一样。
为了使“bus watches”工作(无论是gst_bus_add_watch还是gst_bus_add_signal_watch),必须运行GLib主循环。这种情况下,它隐藏在GTK+主循环中。
在将控制移交给GTK+之前,使用g_timeout_add_seconds函数来注册另一个回调函数————超时,且每秒会被调用:用其从refresh_ui函数刷新GUI。
在这之后,我们完成了建立并启动GTK+主循环。感兴趣的事件发生时,将从回调函数中重新获取控制权。每个回调函数都有不同的签名,具体取决于调用者。可以再信号的文档中查找签名(参数的含义和返回值)。
在应用程序生命周期的这一点上,我们知道GStreamer应该呈现视频的窗口句柄(无论是X11的XID,Window的HWND还是Quartz的NSView)。我们只需从窗口系统中检索它,并使用gst_video_overlay_set_window_handle通过GstVideoOverlay接口将其传递给playbin。playbin将定位视频接收器并将处理程序传递给它,所以它不会创建自己的窗口并使用它。playbin和GstVideoOverlay将此过程简化了许多。
这三个回调函数是关于GUI的播放,暂停和停止按钮的,它们只需要将管道设置为相应的状态即可。值得注意的是,在STOP状态下,将管道状态设置为READY。可以将流水线一直带到NULL状态,但是会导致过渡慢一点,因为有些资源(如音频设备)需要重新释放重新获取。
gtk_main_quit最终会在main中调用gtk_main_run来终止,并在这种情况下完成整个程序。这里,在停止管道(只是为了整洁)后,当主窗口关闭时调用它。
|
|
当有数据流时(处于PAUSED和PLAYING状态),视频接收器负责刷新视频窗口的内容。但其他情况下不会这样,所以必须我们自己来做: 例中我们是使用一个黑色的矩形填充窗口。
|
|
通过GStreamer和GTK+的协作,可以非常容易地实现一个复杂的GUI元素,如一个搜索条(或者允许搜索的滑块)。如果滑块被拖动到新位置,则告诉GStreamer使用gst_element_seek_simple查找该位置。 滑块已经设置,它的值代表秒。
值得注意的是,一些性能和响应可以通过不去响应所有的单个用户的搜索请求来获得。由于搜索操作需要花费一些时间,所以在允许另一个搜索操作之前,更好的办法是等待一会(如半秒钟)。否则,如果用户疯狂的拖拽滑动条,应用程序看起来可能也没有响应,因为在一个新的搜索操作在队列中之前将不会允许任何搜索。
|
|
该函数将移动滑块以反映媒体当前的位置。如果我们不处于PLAYING状态,那么在这里没有任何事情可做(位置和持续时间查询通常会失败)。
|
|
可以设置滑块的范围以防我们在不知情的情况下恢复clip的持续时间。
|
|
查询当前的管道位置,并根据滑块设置其位置。这将会触发一个value-changed信号,我们可以通过其知道用户在拖动滑块。除非用户请求它们,否则我们不希望发生这种情况,所以在此操作期间,使用g_sinal_handler_block和g_signal_handler_unblock禁用value-changed的信号发出。
该函数返回True将在之后保持其调用。如果返回FALSE,定时器将被删除。
|
|
这里是该例的重点。当媒体中发现新标签时,该函数将会从streaming线程中调用,即从一个应用程序线程(或主线程)之外的线程调用。我们这里希望做的是更新GTK+的部件来反映这个新的信息,但GTK+不允许主线程之外的其它线程的操作。
解决方法是让playbin在总线上发布消息并返回给调用线程。在适当时候,主线程会接收到这个消息并更新GTK。gst_element_post_message函数使GStreamer元素将给定的消息发送到总线。gst_message_new_application函数创建一个新的应用程序类型的消息。GStreamer消息有不同的类型,且这种特殊类型将保留给应用程序:它会通过不受GStreamer影响的总线。
类型列表可在GstMessageType文档中找到。
消息可以通过嵌入的GstStructure提供额外的信息,GstStructure是一个非常灵活的数据容器。这里使用gst_structure_new创建一个新结构体,并将其命名为tags-changed,以避免在我们想发送其它应用程序消息时发生混淆。
然后,一旦在主线程中,总线将会收到这个消息并发送message::application信号,该信号与application_cb函数关联:
一旦确定它是标签变化(tag-changed)消息,则调用analyze_streams函数。其基本上从流中恢复标签,并将其写入GUI中的文本小部件中。
虽然该例代码量较大,但所需的概念很少且很容易。
最后效果图如下: